WordPressでログイン出来ない時に確認する4つの事
2021/11/12 (更新日: 2022/02/09)
WordPressホームページを作る上で、写真は必ずと言っていいほど使われます。(イラストの場合もありますが。。。)使われる写真は大小様々で、ホームページによってバラつきがあります。ホームページ制作者は掲載箇所にあわせて、写真のサイズを調整しています。
WordPressで写真を使用するときは、テンプレートによって推奨する画像サイズが決めている場合があります。推奨サイズ通りにしなくても自動でサイズ調整されるので、ある程度の見た目は保てますが、自分でサイズ調整した写真のほうがホームページ全体が整います。
写真のサイズ調整するには画像編集ツール等を使用しますが、画像編集ツールを持っていなくても、WordPressで画像の編集が可能になっています。
画像編集は、管理画面で行います。
管理画面で編集する画像をアップロードしましょう。
左メニューの【メディア】をクリックします。

【新規追加】をクリックします。

【ファイルを選択】から編集する画像を選択して開きます。

画像のアップロードが完了したら、リストで表示されます。
【編集】をクリックして次に進みます。
画像のトリミングとリサイズをします。ここでは例として以下の編集をします。
(例)画像サイズ:横1920px、縦940px → 横400px、縦300px に変更
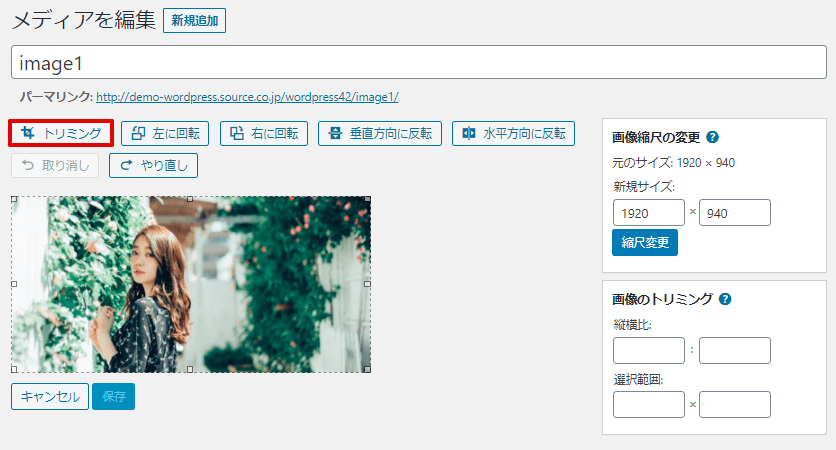
【画像を編集】をクリックします。

【トリミング】をクリックします。
クリックするとサイズ変更ができるようになります。

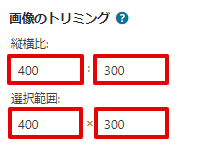
右側「画像のトリミング」の縦横比、選択範囲の両方に【400×300】と入力します。
※先に選択範囲の方から入力するとスムーズに進みます。



調整したら【トリミング】をクリックします。
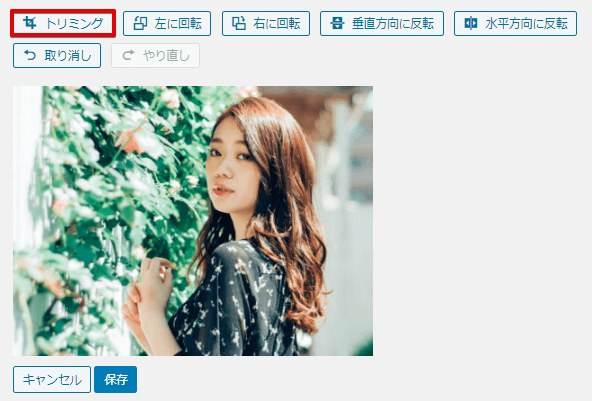
クリックすると、トリミング後のイメージが表示されます。

ここでは画像のトリミングをしただけで、サイズはまだ横400px、縦300pxになっていません。さらにリサイズを行います。
トリミング後のイメージを見て問題なければ、ひとまず【保存】します。

次に横400px、縦300pxにリサイズをします。
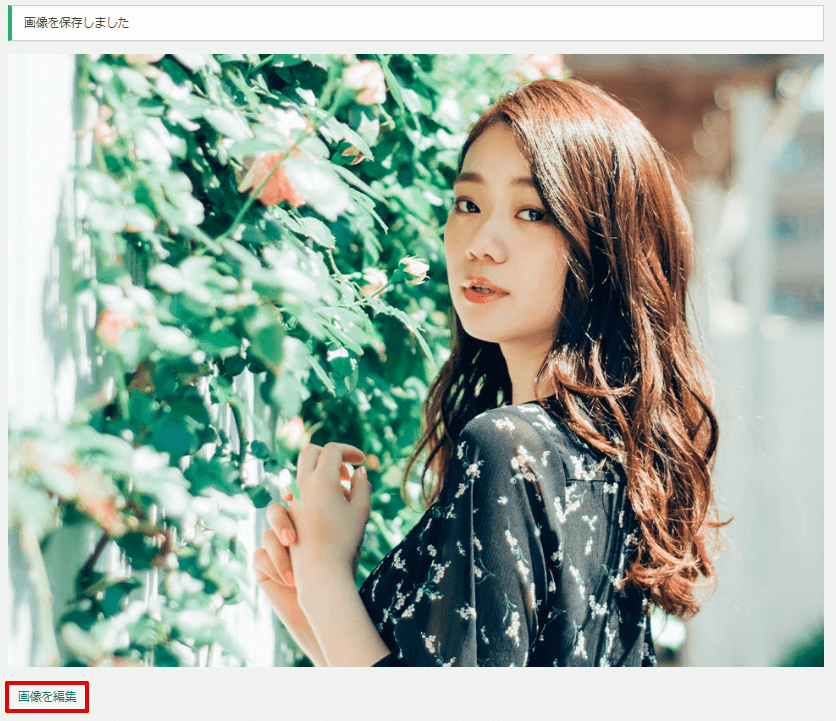
保存完了画面から【画像編集】をクリックしてください。
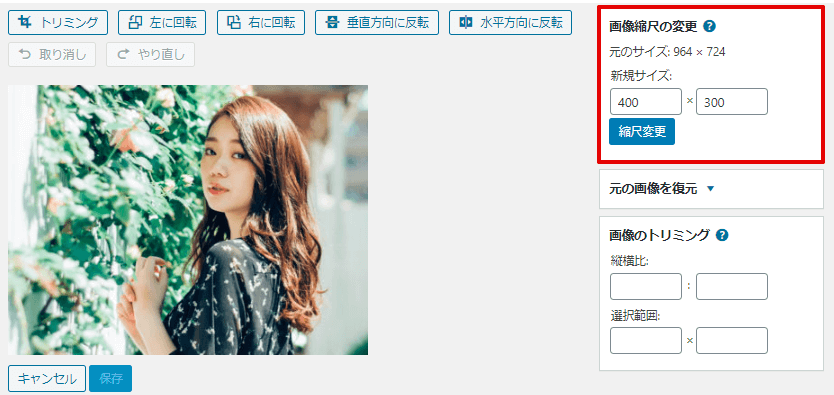
トリミング時と同じ画面が表示されます。
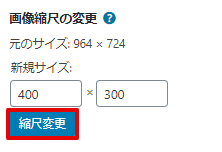
今度は、右側「画像縮尺の変更」の新規サイズに【400×300】と入力します。

【縮尺変更】をクリックします。

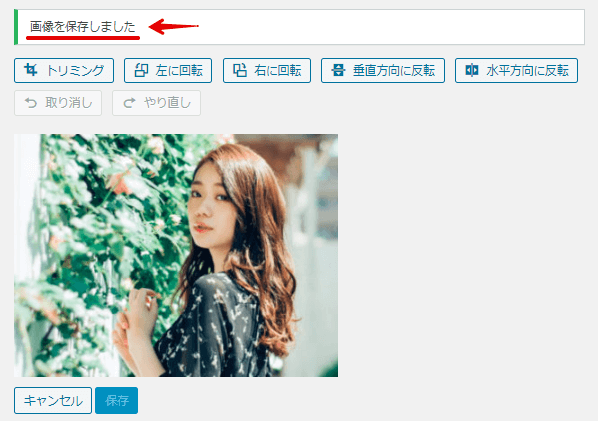
「画像を保存しました」が表示されていればリサイズ完了です。

このようにWordPressで画像できます。編集した画像はそのまま使用できます。
この編集した画像は、いつでも【元の画像を復元】することができます。失敗した場合は何度でも編集できます。ただし、編集した画像を公開している場合はその画像も復元されますので、公開している場合は気をつけてください。
ソースクリエイトでは、
ホームページの企画構成から制作・運用まで対応いたします。
興味をお持ちの方はお気軽にご相談ください。
丁寧にお話をお聞きし、適切な解決策をご提案いたします。
まずは、お困りごとをお気軽にご相談ください。