サーバーって何?基礎知識と取得方法
2021/12/21 (更新日: 2022/02/09)
その他
こんにちは!ソースクリエイトでウェブデザイナーをしています、林です。今回はウェブ制作のときに役に立つChromeの拡張機能をご紹介します。
ウェブ制作をするときや、情報収集をするとき、GoogleのChromeをブラウザで使用している人はかなり多いのではないでしょうか。
その際に「拡張機能」を活用することでウェブ制作の業務が効率化されたり、日々の情報収集がしやすくなったりします。
今回は私が実際によく活用しているChromeの拡張機能を10個ご紹介いたします。ぜひ試してみてください!
Pasty(ペースティ)とは、簡単に説明すると「エクセルなどのツールに記入してあるURLを一気に開いてくれる拡張機能」です。
URLを一個づつコピーしてはペーストして・・は時間がかなり掛かってしまいます。数十ページのウェブサイトを開くとなると精神的にも苦痛ですよね。
Pastyはエクセルなどテキストツールに記載されたURLをさっとコピーして拡張機能のPastyをクリックすればURLを一気に開いてくれます。
開きたいURLを全部コピーして

ブラウザの拡張機能からPastyアイコンをクリックするだけでリンクが開きます。

URLは縦に記載されていればOK。ものの数秒でリンクを開いてくれます。
Chrome拡張機能:Pasty
WhatFontとはウェブサイトで表示されているフォントのサイズや色、フォントの種類、行間などそのフォントの詳細情報をみることができるデザイナーなら必須の拡張機能ツールになります。
オシャレなサイトやかっこいいサイトを見ているとき、「このフォントの種類はなんだろう」「フォントの色は何色だろう」と気になるときにこの機能を使えば一発で情報を知ることができます。
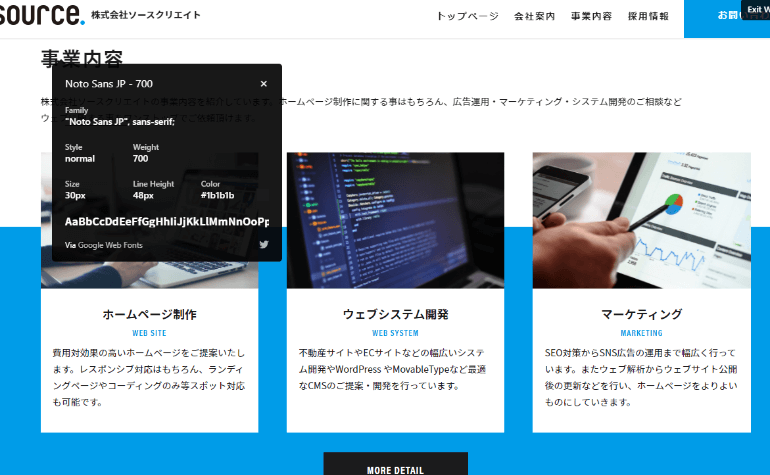
これも使用方法としては簡単で、まずは拡張機能をダウンロードし、WhatFontアイコンをクリックします。
あとは調べたいフォントの上にカーソルを移動させるだけ。フォントの種類、スタイル、太さ、文字の大きさ、行間、色といったフォントの詳細情報を知ることができます。

画像で作られているフォントなどは機能しないのですがほぼほぼ情報を知ることができるので入れておくとかなり便利です。
ColorZillaはウェブサイトから配色の情報を取得できるChromeの拡張機能です。ウェブサイトだけではなくサイトに掲載されているバナーや画像、フォントからも色をとることができ、それをカラーコードで確認することができます。
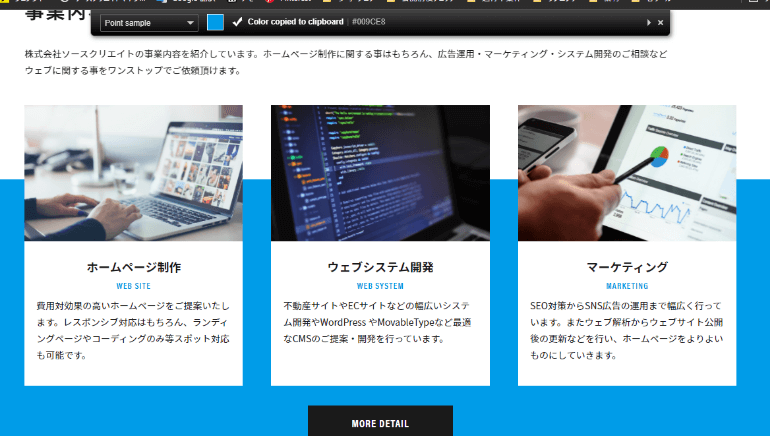
使い方はダウンロードした拡張機能をサイト上でクリックしカラーを抽出したい部分に合わせてクリックすると上部にバーが表示されます。

クリックするとクリップボードにコピーされるのでそのままカラーコードをペーストすることが可能です。
ウェブサイト全体の配色を参考にしたい場合は拡張機能内の「Webpage Color Analyzer」をクリックするとページ内の配色が一覧で表示されます。
取得したカラーコードの履歴も一覧で確認出来ますのでとても便利な拡張機能です。
拡張機能:ColorZilla
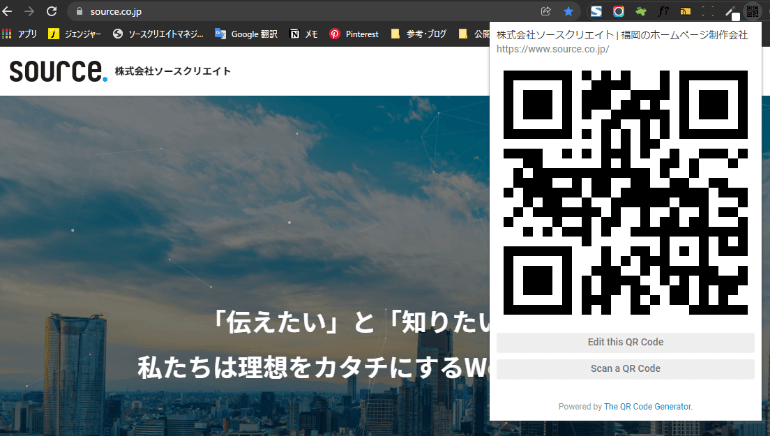
The QR Code ExtensionはURLをQRコードとして表示してくれてそれを各デバイスで読み取るとそのウェブサイトを表示してくれるとても便利な拡張機能です。パソコンで見ていたサイトをスマートフォンでもみたいな・・というときありませんか?そんなときにかなり役に立つ拡張機能になります。
また、QRコードを画像として保存もできるため印刷することもできます。
使い方はとても簡単で、QRコードを表示したいサイト上でThe QR Code Extensionの拡張機能をクリックするだけ。QRコードがすぐに表示されます。あとはそれを読み取るだけです。

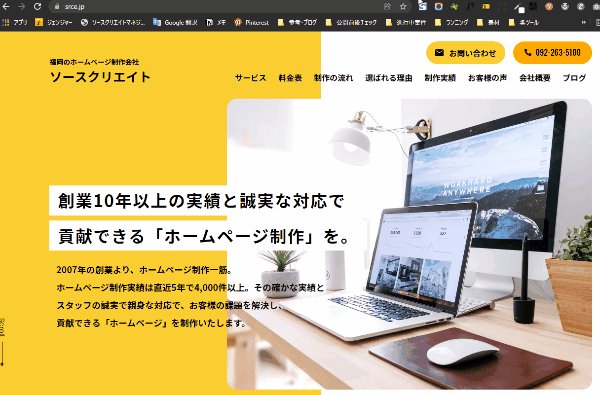
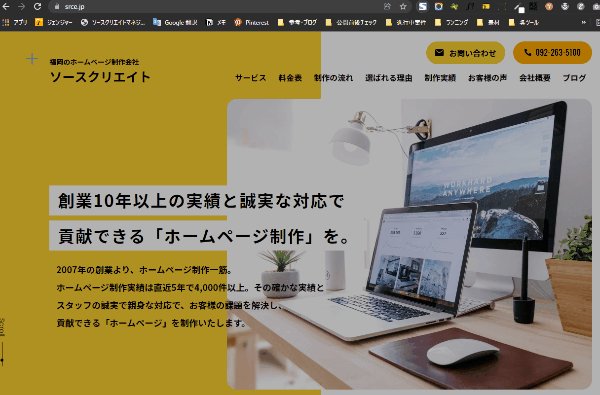
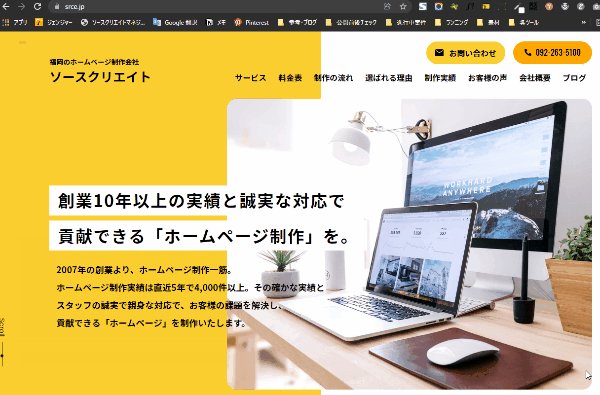
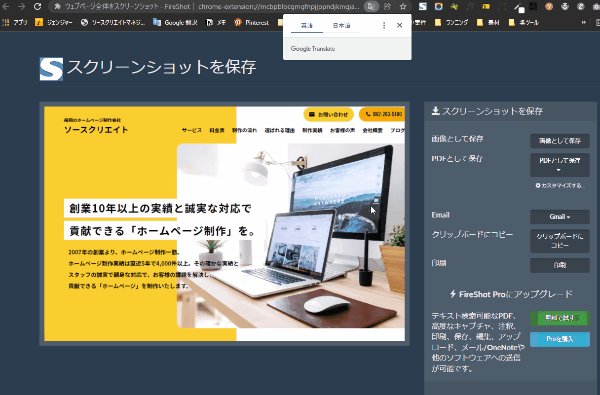
開いているウェブページを最初から最後まで画像として保存したい、画面上に表示されてある要素のキャプチャをとりたいとき、このFireShotがかなり役に立ちます。FireShotを使えばページ全体、画面上の部分のみ、あとは自分で選択範囲を選択して画面のキャプチャを撮る方法があります。
こちらも使用方法は簡単で、拡張機能をインストールしたあと、まずは「設定」で保存する画像の拡張子などを決め、あとはキャプチャを撮りたいウェブサイトや画面上で拡張機能をクリックし、撮りたい範囲でキャプチャを撮るだけ。簡単に画面上のキャプチャを撮ることができます。

ただアニメーションなどが入っているウェブサイトはたまにうまくキャプチャを撮ることができないときがあるので注意が必要です。
拡張機能:FireShot
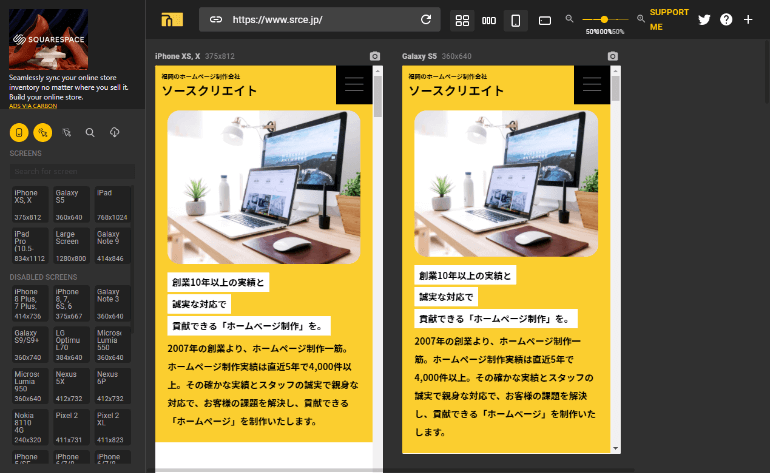
ウェブサイトをパソコンで閲覧するとき、スマートフォンやタブレットで表示する際どのように表示されるか確認したいときがあると思います。特にレスポンシブ対応のウェブサイトを制作するとき、iphoneやAndroidなど様々なデバイスでの確認が必要になってきます。そんなときに活躍するのがResponsive Viewerです。
Responsive Viewerは、iPhone6、7、8 、Xをはじめとして、Galaxy S9 Plus、S8 Plus、S9、Note8、Pixel3などの様々なデバイスの画面のサイズを一度に確認できる拡張機能です。スマートフォンやタブレットだけではなくノートパソコンやデスクトップのサイズ感の画面での見方も確認することができます。
使い方は非常にシンプルで、拡張機能をインストール後様々なデバイスで見たいウェブサイト上で拡張機能をクリック。すると画面上に各デバイスで見たときの画面を複数一気に見ることができます。

左のサイドバーで各デバイスの画面サイズが用意されているので見たい画面サイズを追加したり消したりできます。他にも画面の並び替えや画面の向き、表示比率などを設定することができる非常に便利な拡張機能です。
拡張機能:Responsive Viewer
「TDK Meta Checker」は閲覧しているウェブサイト内headタグ内のtitleタグやmetaタグのdescription、キーワードなどSEOに必要な情報を確認することができる拡張機能です。
拡張機能をインストールし、「チェック」ボタンを押すだけでmetaタグやFacebookやTwitterなどSNSでのシェア時に重要なタイトル、説明文、画像の情報も確認することができます。

またFacebookとTwitterのプレビューを確認することもできます。Facebookは「シェアデバッカー」というボタンを、Twitterは「Card validator」をクリックすると各プレビューの画面を表示することができます。
ウェブ制作時に重要なmetaタグやSNSのシェア時の情報の参考にもなりますし、実際に公開したサイトにきちんと情報が入ってるかを手軽に確認することができる非常に便利な拡張機能です。個人的にアイコンが可愛いのもポイントです。
拡張機能:TDK Meta Checker
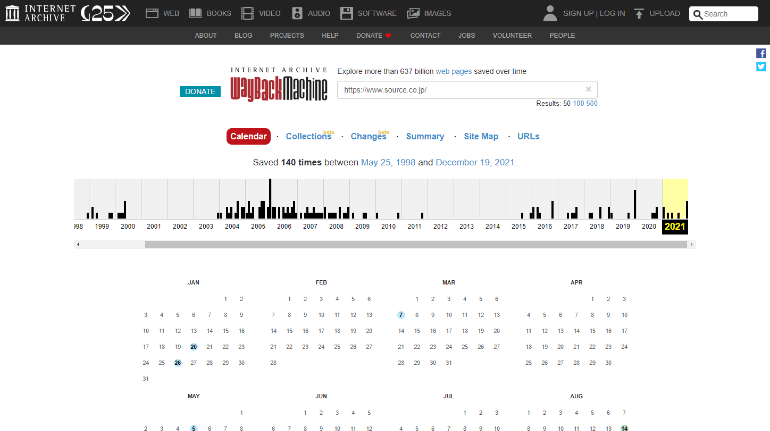
過去ページチェッカーはその名の通り、閲覧しているウェブサイトの過去のページを閲覧できる拡張機能になります。まるまるウェブサイトをリニューアルしてしまって過去のバージョンのサイトがわからなくなった、閉鎖されたランディングページやブランドページを見たいときなどに役に立つ拡張機能になります。
使い方は拡張機能をインストールしたあと、閲覧したいウェブサイト上で右クリックし、コンテキストメニューから「過去ページチェック」を選択するだけです。「Wayback Machine」で該当のページが一発で表示されますので、あとは年月日を選んで、Webページの過去のバージョンを探せば表示されます。

バージョンの中には崩れてしまって表示される場合もありますがかなり昔のバージョンまでさかのぼることができるので昔からウェブサイトがある企業の過去の姿を閲覧することが可能です。少し背徳感もありますが歴代のウェブサイトを閲覧することはなかなかできないことなのでデザインの参考になったり昔の状態を知りたい場合に非常に便利な拡張機能となっています。
いかがでしたでしょうか。今回はウェブ制作のときに役に立つChromeの拡張機能を8個ご紹介いたしました。拡張機能を駆使することで作業効率が爆速に上がります。そしてできることが増えます。ぜひインストールして活用してみてくださいね。
拡張機能:過去ページチェッカー
ソースクリエイトでは、
ホームページの企画構成から制作・運用まで対応いたします。
興味をお持ちの方はお気軽にご相談ください。
丁寧にお話をお聞きし、適切な解決策をご提案いたします。
まずは、お困りごとをお気軽にご相談ください。