ホームページは制作会社に依頼するべき?自分で作るべき?制作会社に依頼する5つのメリット
2022/05/13 (更新日: 2024/03/12)
ホームページ
はじめまして!ソースクリエイトでウェブデザイナーをしています、池田です。
病院のホームページを制作するにあたり、
どんなデザインにしよう…どんな内容を入れようか…と悩んでいませんか?
私自身、病院を探すときは必ずホームページをチェックして決めているので、
ユーザー目線でも病院ホームページの質の重要性を感じています…!
では、「質の良い病院ホームページ」とはどんなものでしょうか。
閲覧した方が「この病院が良い!」と思ってくださるような、
来院の決め手になるホームページを作成するには、大きく分けて以下3つのポイントが欠かせません。
ホームページを作る目的を明確化したうえで、上記3つのポイントを押さえたサイトを制作することで、より病院の特徴・魅力が伝わり、来院・問い合わせといったユーザーの行動に繋げることができます。
今回は、これらに注目しながら、魅力的なホームページ制作に成功している病院の例を挙げて見ていきましょう。
参考例を見ることで、どんなサイトにしたいか段々とイメージが浮かんでくるはずです。
目次

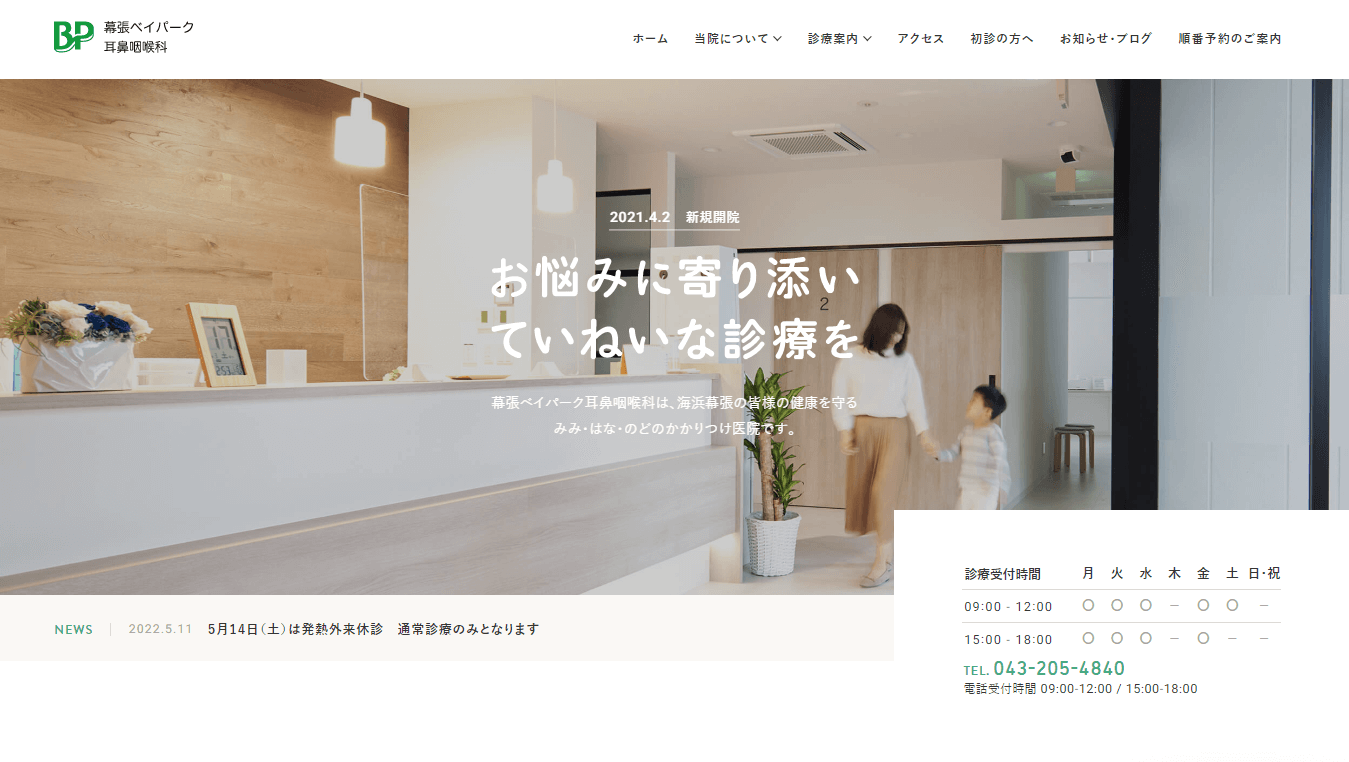
千葉県にあるこちらの病院は、白を基調にしたすっきりとしたレイアウトで
「清潔感」を重視したデザインとなっています。
メインビジュアルやトップページ下部のギャラリーでは、
院内の写真が目に入るように設計することで、きれいな病院の様子がよく伝わります。
清潔感のある院内を確認できると安心しますし、来院するきっかけになりますね。
トップページの構成としては、メインビジュアルの次に病院のこだわりを伝えるパートを置くことで「わかりやすい説明」を大事にしている病院であることがわかります。
その次に並んで診療内容・特徴といった詳細な情報が続いています。
右下に「順番予約のご案内」ボタンが固定配置されているため、すぐに目に入りますし予約に進みやすくなっています。
メインビジュアルやフッターに受付時間スケジュールが配置されているのも、わかりやすく工夫された良いポイントですね◎

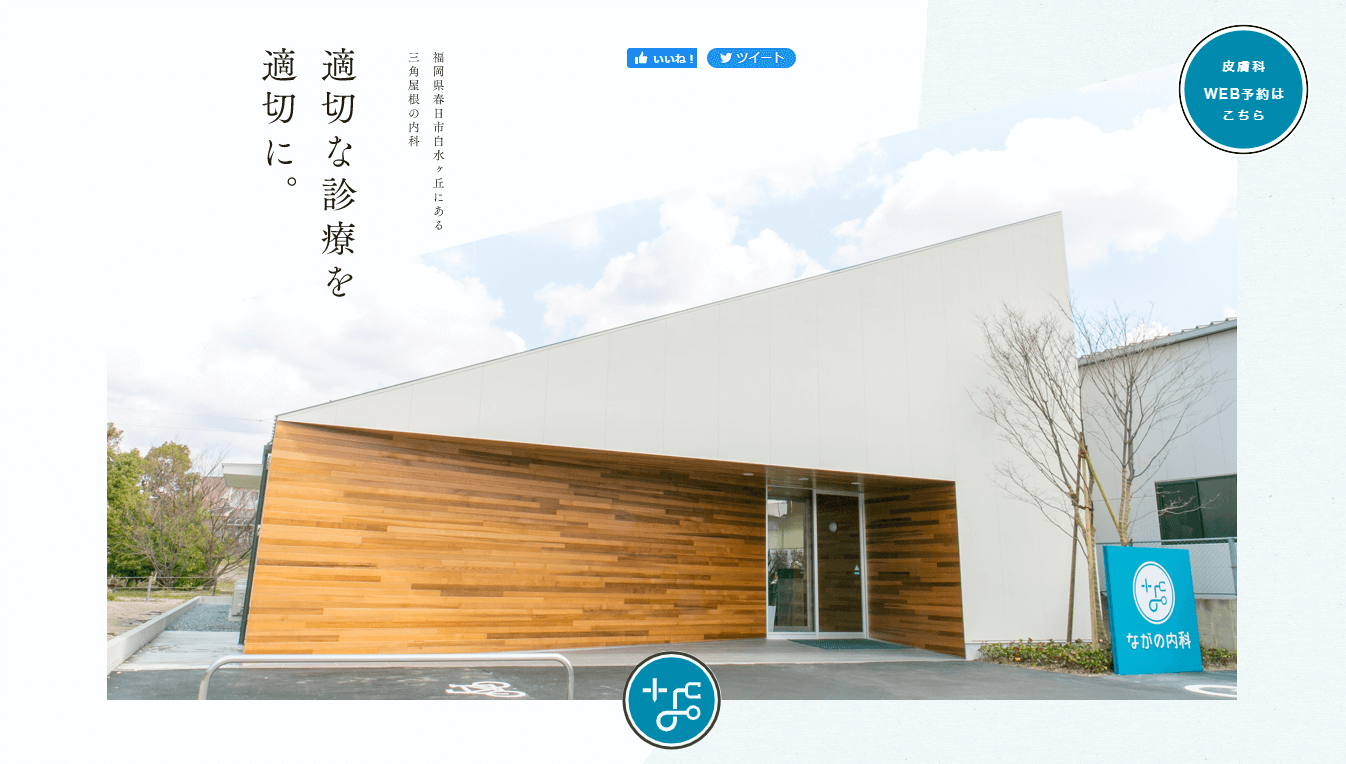
福岡県春日市にあるこちらの内科は「信頼感」のあるデザインとなっています。
信頼や穏やかなイメージを与える青をメインカラーに使用するのは、信頼性を強調するうえで定番の方法ですが、
中でも落ち着きのある少し暗い水色を使うことで他のサイトと差別化できています。
メインビジュアルの次にお知らせ一覧を大きく取り扱っています。
病気や薬をテーマにこまめに情報発信していることが伺えて、その誠実な姿勢に信用できる印象を持ちます。
もちろん情報媒体としてもサイトを訪問していただけるので、うまく活用しているなあと関心しました。
こちらも予約ボタンを右上に固定していますね。
ボタンがはねるようなアニメーションも実装されており、目立たせるための工夫が感じられます。
また、スマホで順番待ちの情報を見られるようにQRコードをメインビジュアル直下に配置しています。
すぐスマホでチェックできるのはユーザー目線でとてもありがたいですね!

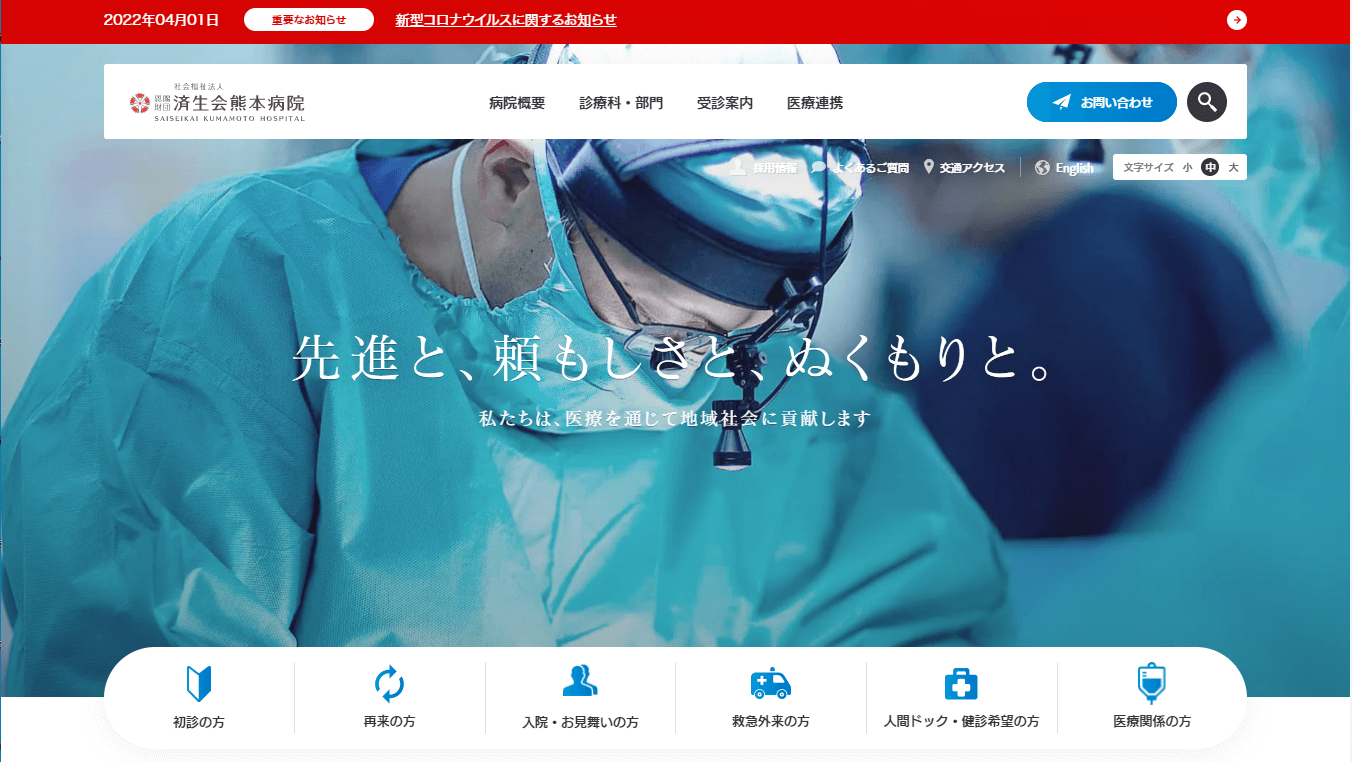
熊本県にあるこちらの病院のホームページでは、
信頼性のほかに「先進性」の印象をもつ青に、「情熱」の印象をもつ赤をバランス良く使用しています。
これによって、キャッチコピーから伝わる先進医療への前向きな姿勢を印象付けるデザインになっています。病院選びにおいて心強さは大事ですよね。
大きな病院となると伝えたい情報が溢れて混沌としてしまいそうですが、
こちらのサイトでは情報がしっかり整理されているため、充実したコンテンツかつ見やすいサイトを再現できています。
例えば、ユーザーの立場ごとの項目メニューがあったり、お知らせ一覧がカテゴリ分けされているなど、細部まで情報整理にこだわることでストレスフリーに情報が見られるサイトとなっています。
ヘッダーにある「お問い合わせ」ボタンをクリックすると、
問い合わせの内容によって複数のフォームが用意されていることがわかります。
大きく4つに分けることでユーザーも使いやすく、また運用も考慮された作りだとわかります。
情報量が多いサイトでは、こういった情報整理がユーザビリティのカギになってきますね。

佐賀県にあるクリニックのWEBデザインです。
薄い黄色ベースにオレンジをメインカラーに使用することで、全体的に「親近感」が感じられる配色になっています。
キャラクターのイラストやアニメーションを使ってかわいらしい雰囲気が作られているため、
お子さまが対象として意識されているのではないでしょうか。
もちろん大人にとってもあたたかみを感じられて、病院への不安なイメージが解消されるようなデザインになっていますね。
このサイトの大きな特徴としては、トップページで特徴や想いを説明するテキストが多めになっていることが挙げられます。
長い文章は飛ばし読みしてしまいそうですが、遊び心あるデザインによって自然と情報が目に入ってくるような構成に成功しています。
こちらのクリニックは電話予約のみのようですが、電話番号をヘッダー・フッターに記載し、
かつ連絡先・診療時間・持ち物などを簡潔にまとめたエリアを作ることで、
予約に関する情報がすぐ確認できるようになっています。
今回は冒頭に挙げた3つのポイントである
といった観点に注目して優秀なサイトの特徴を解説しました。
ホームページを通して院のどういった特徴を伝えたいか、
ユーザーにどんな行動をとってもらいたいかという目標を決めたうえで、
上記デザインやレイアウトの方向性を考えてみましょう。
ちなみに医療に関するホームページを制作する際には、
厚生労働省が公表している「医療広告ガイドライン」を守った内容であることが必須ですので注意しましょう。
医療広告ガイドラインの詳しい説明については、また今後の記事でお話できればと思います。
参考:医療広告ガイドライン
また、ホームページは作って終わりではありません。
ユーザーにサイトを訪問していただくためのSEO対策(検索エンジンに見つけてもらうための対策)は欠かせませんし、公開後も随時情報を更新・運用の継続をすることで質の良いホームページを維持することができます。
ソースクリエイトではホームページ制作・システム構築から更新・運用業務まで承っております。
はじめての方でもリニューアルでも、ホームページの制作を丁寧にサポートいたしますので、ご気軽にご連絡ください。
ホームページを作りたいけど、そもそも何から始めれば良いのか悩んでいる方は、こちらの記事も参考にしてみてください◎
ホームページ制作を依頼する前に考えてほしい3つのポイント
最後までお読みいただきありがとうございました!
ソースクリエイトでは、
ホームページの企画構成から制作・運用まで対応いたします。
興味をお持ちの方はお気軽にご相談ください。
丁寧にお話をお聞きし、適切な解決策をご提案いたします。
まずは、お困りごとをお気軽にご相談ください。